Insérer une vidéos dans une page
Accueil
> Les "tisserands" de l’Eglise
> Documentation rédacteurs
> Insérer une vidéos dans une page
Insérer une vidéos dans une page
Comment insérer une vidéo dans une page du site ? La procédure décrite ici permet d’insérer directement dans une page les vidéos publiés sur Youtube, Dailymotion, Vimeo etc. La même procédure peut être utilisé pour publier d’autres types de contenu, lorsqu’ils sont exportés par les sites producteurs sous forme de code HTML ou javascript (par exemple les boutons Fcebook ou Twitter).
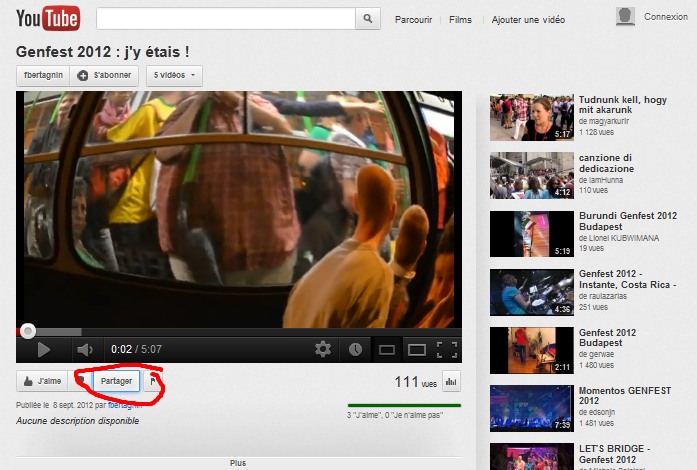
Les sites des différents réseaux sociaux offrent souvent des options de partage de leur contenu. C’est la cas notamment des sites de publication vidéo comme Youtube ou Vimeo.
Parmi les options proposées sur leus pages, l’une d’entre elles propose les options de partage de la vidéo. Par exemple, sur Youtube :

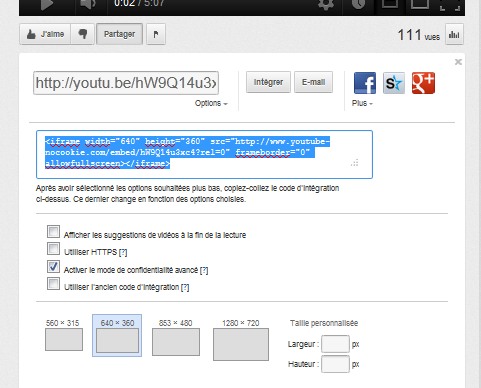
Une option concerne l’intégration (ou "embed" si la page est en anglais), où du code est proposé pour être inséré dans la page.

Note : si plusieurs tailles de la vidéo sont proposées, on peut les choisir en tenant compte que la largeur du texte d’un article est d’environ 600 pixels.
Comment publier ce code dans une page du site ?
Il faut faire un copier / coller directement dans le code de la page.
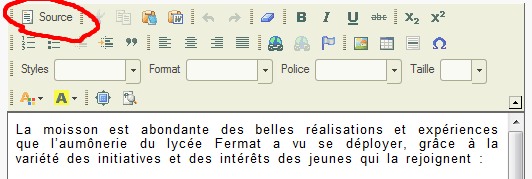
On accéde au code de la page grâce au bouton « Source » de l’éditeur.

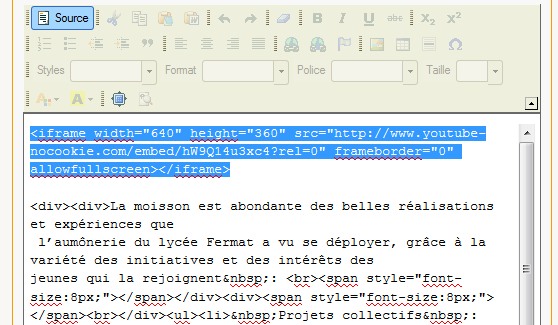
Le contenu de la fenêtre affiche ainsi le code de la page tel comme il sera envoyé au navigateur. Après avoir repéré l’endroit où insérer la vidéo (souvent en début ou en fin de l’article) copier le code dans l’interface, puis enregistrer l’article.

La nouvelle vidéo s’affichera automatiquement dans la page.